🔥 프로젝트 중...
next.js로 간단한 프로젝트를 하고 있는 와중 중대한(?) 결정에 놓였다.
최근 게시물을 보여주는 페이지를 SSR로 할 것인가 CSR로 할 것인가였다.
⭐️ SSR (Server Side Rendering)
next.js를 사용한다면 무조건 알아야 하는 내용. SSR이다.
영어 그대로 server 진영에서 렌더링을 진행한다는 것이다.
클라이언트가 페이지에 들어왔을 때 서버는 즉시 렌더링 가능한 html 파일을 만들어 클라이언트에게 전달한다. 전달된 html은 클라이언트에서 즉시 렌더링 된다. 그 다음 클라이언트에서 js를 다운 받는다. 다운 받는 중 사용자는 컨텐츠를 볼 수는 있지만 조작할 수는 없다. js까지 성공적으로 실행되면 조작이 가능해진다.
코드 예시
import { RenderingInfo } from '#/ui/rendering-info';
export default async function Page({ params }: { params: { id: string } }) {
const res = await fetch(
`https://jsonplaceholder.typicode.com/posts/${params.id}`,
{ cache: 'no-store' },
);
const data = (await res.json()) as { title: string; body: string };
return (
<div className="grid grid-cols-6 gap-x-6 gap-y-3">
<div className="col-span-full space-y-3 lg:col-span-4">
<h1 className="truncate text-2xl font-medium capitalize text-gray-200">
{data.title}
</h1>
<p className="font-medium text-gray-500">{data.body}</p>
</div>
<div className="-order-1 col-span-full lg:order-none lg:col-span-2">
<RenderingInfo type="ssr" />
</div>
</div>
);
}- 장점
- SEO(검색 엔진 최적화)가 좋다. 왜냐하면 대부분의 웹 크롤러와 봇들은 js를 실행 시키지 못하고 HTML에서만 컨텐츠를 수집하기 때문에 CSR로 개발된 페이지를 빈 페이지로 인시하게 되지만 SSR 방식은 View를 서버에서 렌더링하기 때문에 HTML에 모든 컨텐츠가 저장되어 있어 SEO 사용에 용이하다.(구글 검색엔진의 경우 자바스크립트 엔진이 내장되어 있다고 한다.)
- 초기 렌더링 속도가 빠르다.
- 단점
- 서버에서 불러오다 보니 서버의 부하가 심하다.
- 새로운 페이지를 요청할 때 마다 새로고침이 발생한다.
⭐️ CSR (Cilent Side Rendering)
CSR은 영어 그대로 클라이언트 쪽에서 렌더링을 진행한다는 것이다.
유저가 웹사이트 요청을 보내면 cdn이 html 파일과 js 파일에 접근할 수 있는 링크를 클라이언트로 보내고 클라이언트는 html,js 를 다운로드 받는다. 이때 유저는 ssr과 달리 아무 화면도 볼 수 없다. 다운이 완료된 js가 실행되고 이때 유저들은 placeholder를 보게 된다. 서버가 api로부터 요청에 응답하고 api로 부터 받은 data를 placeholder 자리에 넣어준다. 이때 부터 페이지와 유저는 상호작용 할 수 있게 된다.
코드 예시의 예시는 useEffect를 사용해서 data Fetch를 하는 것이 대표적이다.
- 장점
- 첫 로딩만 기다리게 되면 이후부터는 좋은 사용자 경험을 하게 해준다.
- 렌더링을 브라우저에게 담당시킴으로서 서버 부하를 줄여준다.
- 단점
- 모든 문서 파일을 받다보니 첫 페이지 속도가 느리다.
- SEO(검색 엔진 최적화)에 대한 작업이 필요하다.
그래서 차이가 뭐냐고...(?)
이런 저런 차이가 있지만 눈으로 직접 확인하고 싶었다.

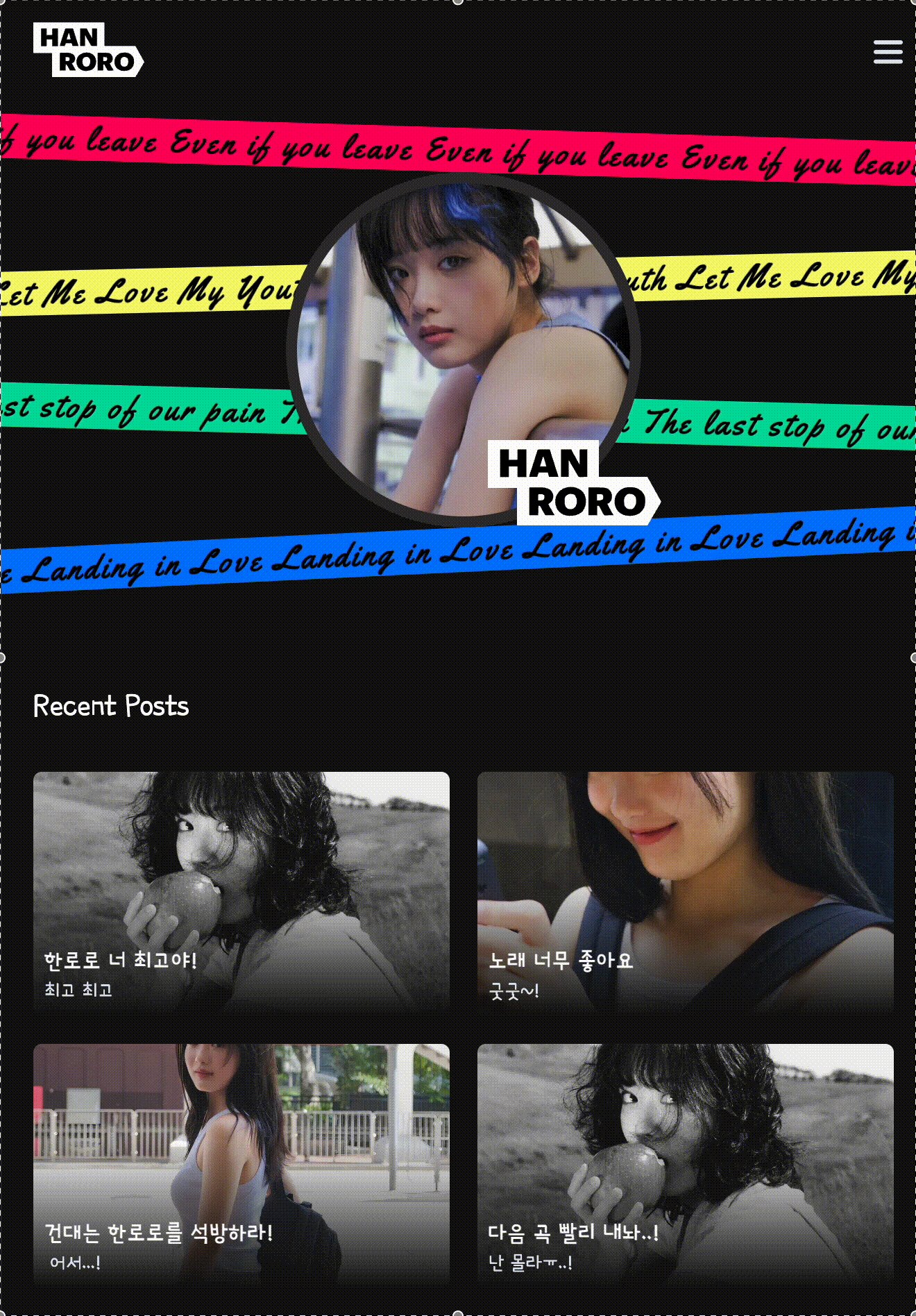
지금 이 페이지는 아래 Recent Posts에서 data fetch를 하고 있는 페이지이다. 위에 line 4개는 애니메이션 작업 때문에 client 컴포넌트로 작업했고 큰 원 사진은 server 컴포넌트로 만들었다.
1.SSR

ssr 의 특징 답게 빠르게 컨텐츠를 확인 할 수있다는 장점을 눈으로 확인할 수 있었다.
빠르게 컨텐츠가 보여지는것이 마음에 든다.
2. CSR

아래 Recent Posts부분을 보면 ssr과 달리 컨텐츠가 느리게 나오는 것을 확인 할 수 있다.
아직 작은 프로젝트여서 그런지 속도 차이는 별로 느껴지지 않았지만, 첫 컨텐츠가 나오는 속도는 확실하게 ssr쪽이 더 빨랐다.
👍 그래서 무엇을 사용할 것인가?
약간의 고민 끝에 나는 ssr를 사용하기로 했다.
이 페이지는 처음 웹 사이트에 들어갈때 보이는 메인 페이지이다. 다른 페이지는 몰라도 처음 메인 페이지는 최대한 빠르게 컨텐츠를 보여주고 싶었다.
다른 페이지도 아닌 처음 메인 페이지가 렌더링하는데 느리다면 사용자가 이 웹 사이트가 무슨 기능을 가지고 있는 페이지인지 느리게 파악할 수 있다는 것이 마음에 걸렸다.
눈으로 직접 확인해보니 ssr 과 csr의 장점과 단점이 글로만 보았을 때 보다 명확하게 느껴졌다.
중요한건 어떤게 무조건 더 좋다는 것은 없다는 것이다.
개발하고자 하는것이 무엇이냐에 따라서 어떤 방식을 사용할지 정해야 할 것 같다.
😂 다른 렌더링 방식들도 있다.
ssr, csr 뿐만 아니라 다른 렌더링 방식도 있다.
SSG(Static Site Generation)은 SSR과 다르게 클라이언트가 요청하는 시점이 아닌 빌드 시 페이지를 미리 생성해 놓는 방식을 말한다.
ISR(Incremental Static Regeneration)은 빌드 시점에 페이지를 렌더링 한 후, 설정한 시간 마다 페이지를 새로 렌더링하는 방식을 말한다.
Next.js App Router Playground
A playground to explore new Next.js App Router features such as nested layouts, instant loading states, streaming, and component level data fetching.
app-router.vercel.app
마지막으로 한로로 음악 많이 들어주세요. 하하..
참고:
[개발지식] Client Side Rendering & Server Side Rendering 차이점에 대해서 아시나요?
😶 CSR vs SSR 보통 사람들이 리액트는 CSR이라서 SEO에 안좋다. Next.Js는 SSR을 지원해주기 때문에 SEO에 좋다. 등등과 같은 얘기들을 하면서 CSR과 SSR에 대해 말합니다. 저도 얼핏 대충 알기만 하지, 자
junghyeonsu.tistory.com
[간단정리] CSR vs SSR 특징 및 차이
개요 CSR vs SSR 특징 및 차이점 알아보기 내용 CSR Client Side Rendering의 약자 말 그대로 SSR과 달리 렌더링이 클라이언트 쪽에서 일어난다. 즉, 서버는 요청을 받으면 클라이언트에 HTML과 JS를 보내준다
hahahoho5915.tistory.com
[Next js] SSR, SSG, ISR 이해하기
시작하며 현업에서 프론트엔드 개발자로 일한지 거의 3개월이 넘어가면서 그동안 사용한 Next js에 대해 정리해보려고 한다. 기존에 javaScript + React로 프로젝트를 진행했었고 현업에서는 typeScirpt +
velog.io
'TIL' 카테고리의 다른 글
| React 코드로 보는 S.O.L.I.D 객체 지향 설계의 5가지 원칙 (0) | 2024.02.19 |
|---|---|
| 22/08/24 [모각코] 11일차 (0) | 2022.08.26 |
| 22/08/20 [모각코] 10일차 (0) | 2022.08.21 |
| 22/08/13 [모각코] 8일차 (0) | 2022.08.15 |
| 22/08/10 [모각코] 7일차 (0) | 2022.08.11 |
