현재 프로젝트에서 calendar 컴포넌트를 맡고 있다.
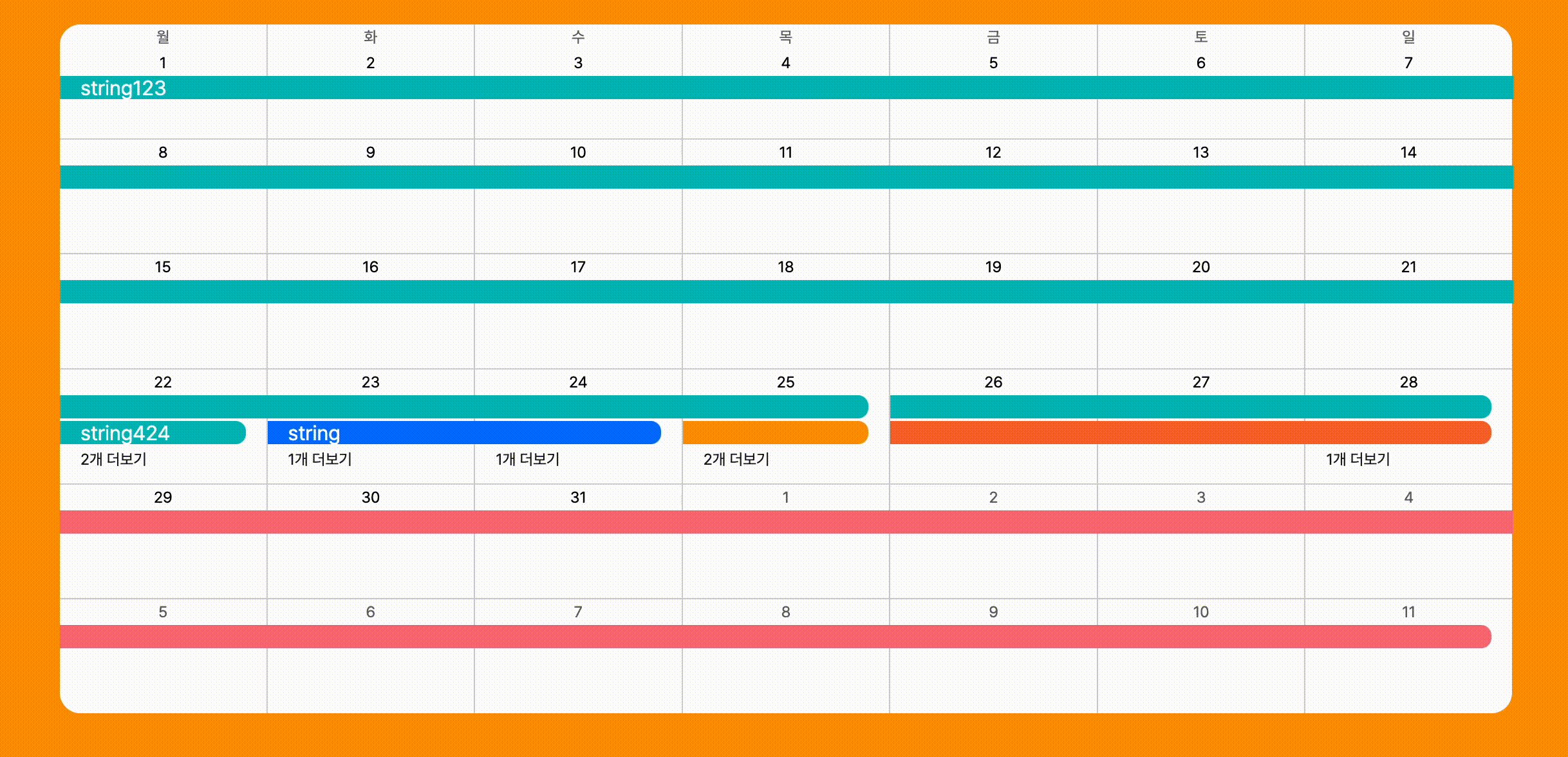
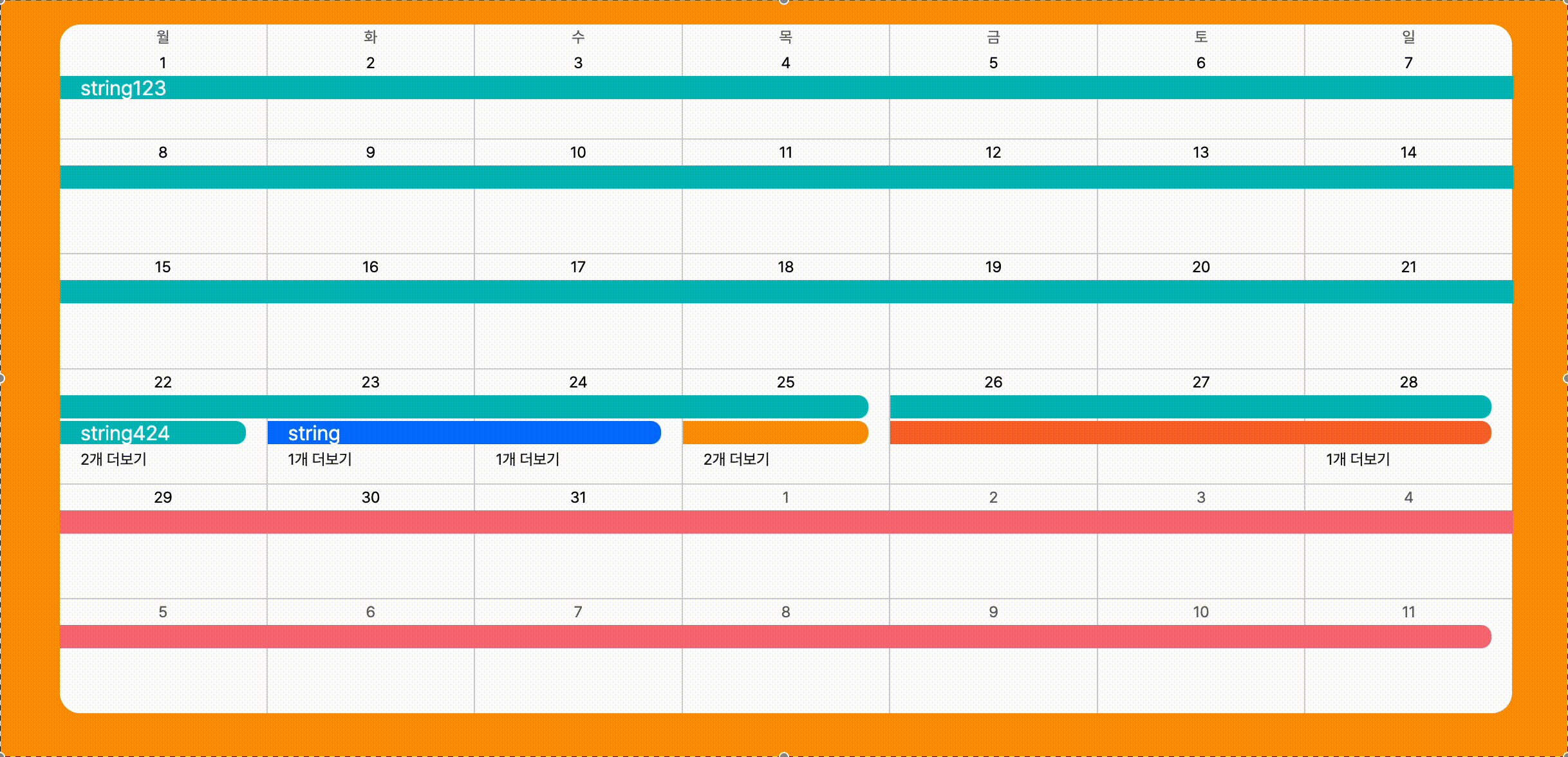
calendar 컴포넌트에는 추가한 일정들을 볼 수가 있다. 각 일정들을 클릭하면 일정 상세보기 모달이 나온다.
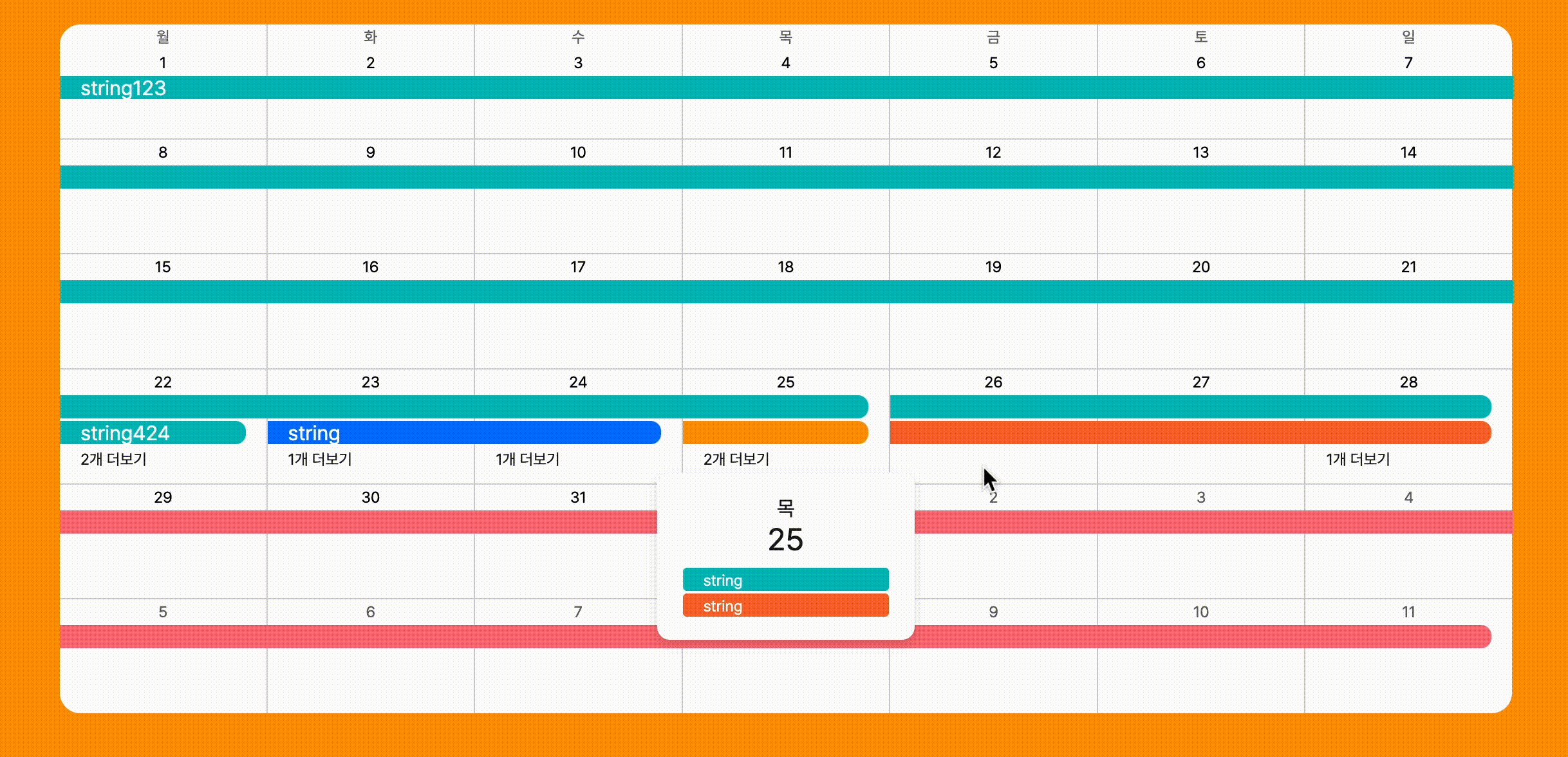
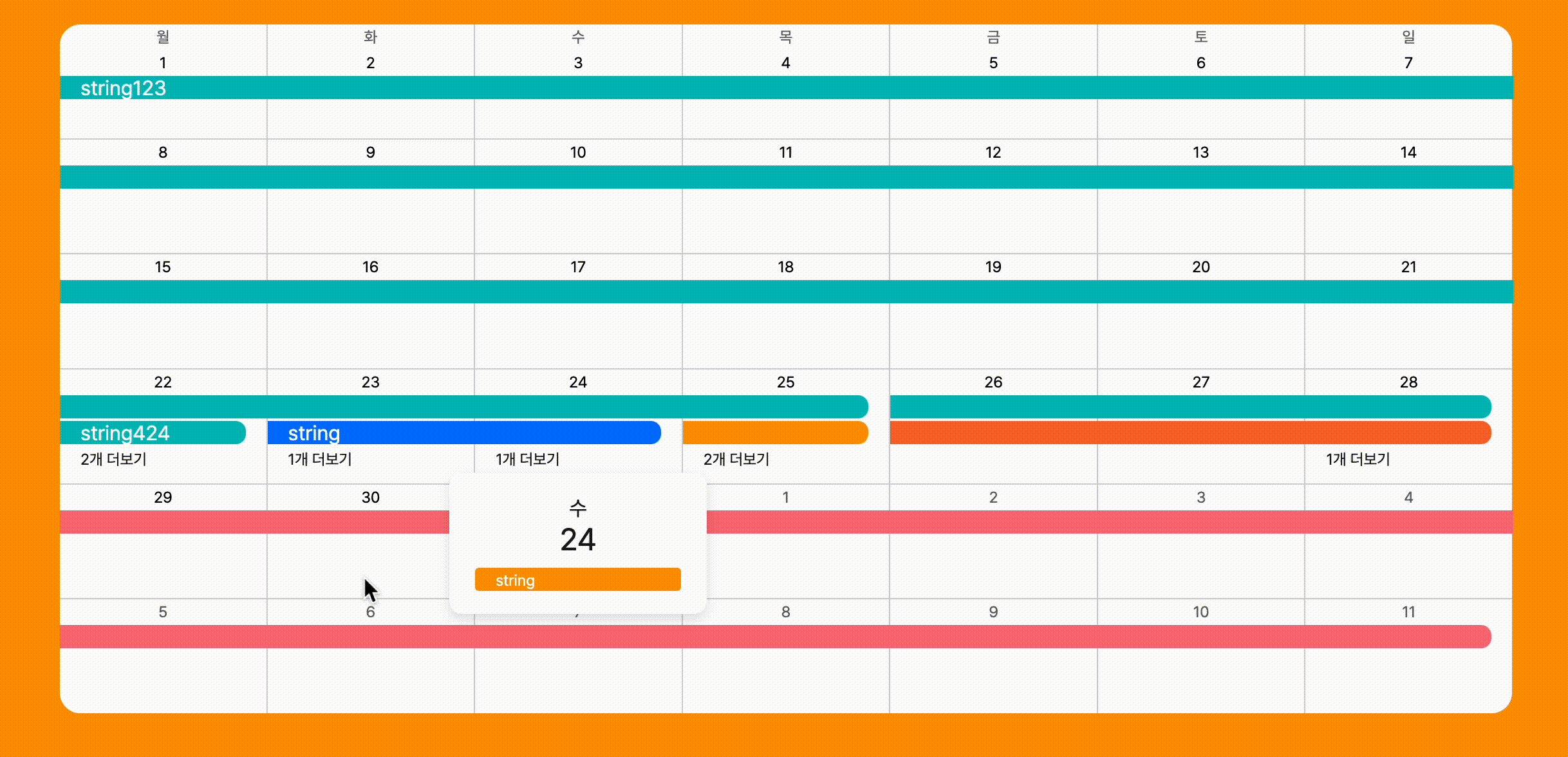
일정이 2개를 초과하면 더보기 버튼이 생기는데 클릭하면 달력이 미쳐 나오지 못한 일정이 모달을 통해 나오게 되는 구조이다.
일단 구현은 완료하였다.
하지만 거슬리는 부분이 있다.

불필요한 너무 많은 곳에 리렌더가 일어나는 것이다.
물론 아직까지는 크기가 작은 프로젝트라 이대로 가도 괜찮을 것 같지만 찜찜한 이 마음을 풀기위해 더 좋은 방법을 생각해보기로 했다.
🔥 문제점
1. recoil로 modal 상태 관리
현재 modal을 열고 닫는데는 recoil을 사용중이다.
export const moreModalState = atom<MoreModalStateType>({
key: "moreModalState",
default: {
day: null,
},
});더보기를 클릭한다면 그 날자가 day에 설정되고 더보기 modal 이 열리는 구조이다.
모든 날짜에서 리렌더링이 일어나는 이유는 바로 이 이유이다.
day에 맞는 더보기 modal을 열기 위해 달력의 각 날짜들은 recoil을 구독하게 되므로 modal이 열리고 닫힐때마다 리렌더링이 일어난다.
recoil로 구현을 했던 이유는 더보기 모달은 달력에서 딱 하나만 열려야 한다. 한개가 열리면 한개가 닫혀야 하는데
하나의 상태로 관리하는게 좋을 것 같아서였다.
하지만 생각해보니 현재도 ref를 통해 다른 곳을 클릭하면 modal이 닫히게 되어 있는데 굳이 하나의 상태로 관리하면서 리렌더링을 모든 날짜에게 일어나게 하지 않아도 되었다.
따라서 코드를 바꿔보기로 하였다.
🍪 변경 전과 변경 후의 성능 변화
변경 전과 변경 후 어떤 퍼포먼스를 보여줄까 궁금하여 한번 비교해보기로 하였다.
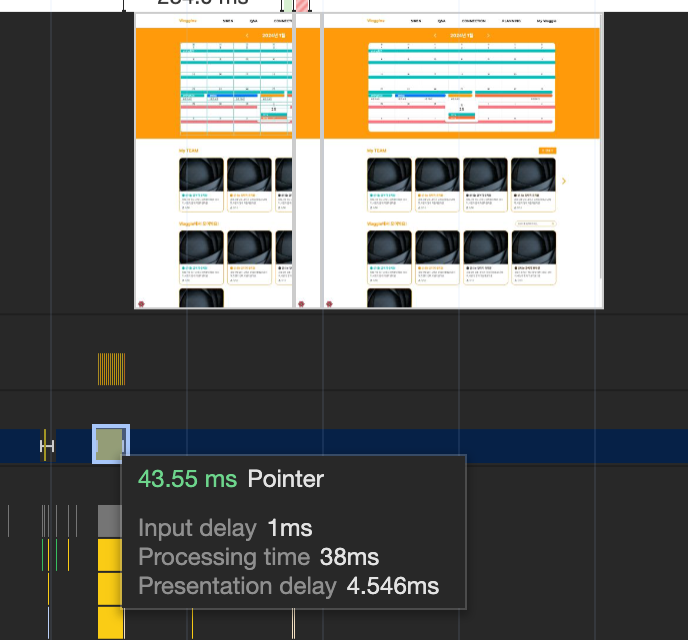
1. 변경 전

클릭시 이벤트가 반응하는데 43.55ms 가 걸렸다.
물론 이것도 사람입장으로는 엄청 빠른 속도이다.
하지만 인간은 욕심이 끝이 없다.. 더 빨라야 한다.
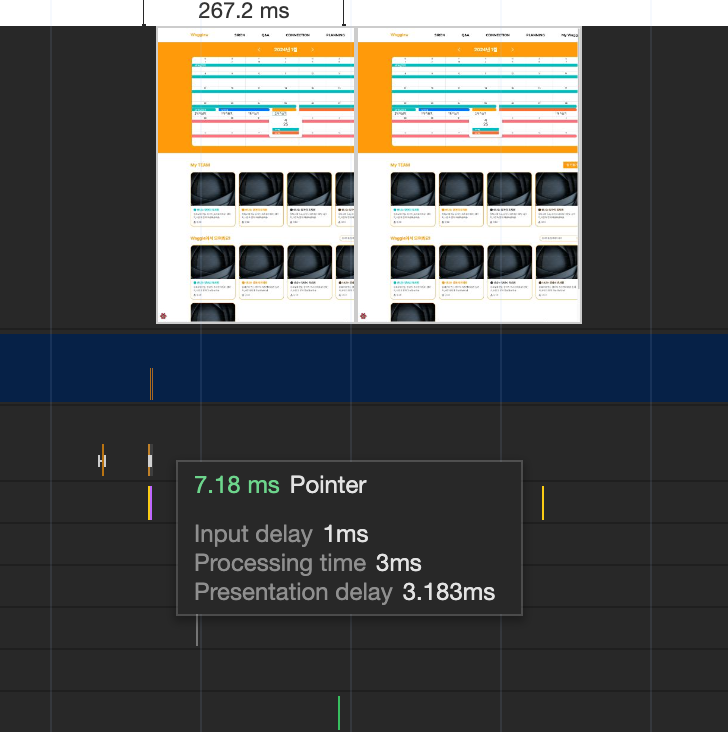
2. 변경 후
반신반의 하면서 코드를 변경해보았다.
변경점은 recoil을 사용하지 않고 더보기를 하나의 버튼으로써 마치 dropdown 처럼 생각하고 다시 코드를 작성했다.
단순하게 useState와 useContext를 사용했다.

무려 7.18ms만에 완료되었다. 약 6배의 속도 차이이다.
코드를 변경하기 전에는 반신반의 했는데 이런 결과라니 좀 놀랍다.
✅ 변경 후 리렌더링 변화

모든 날짜가 리렌더링이 되지 않고 누른 날자의 더보기만 리렌더링이 되는 모습을 볼 수 있다.
눈에 보이는 성능 변화를 보니 이런게 요즘 시대에 개발자가 가져야할 진짜 역량이 아닐까 싶다.
또한 상태관리 라이브러리를 사용하는 것도 좋지만 본래의 react를 잘 활용하는 것이 기본이고 정말 중요하다는 것을 느낀다.
'Frontend' 카테고리의 다른 글
| [React hook form] 제어 컴포넌트와 비제어 컴포넌트 동시에 사용하기 (0) | 2024.04.03 |
|---|---|
| [React] 재조정(Reconciliation)과 key값 (0) | 2024.03.21 |
| [Framer motion] width (0) | 2023.10.18 |
| React-Query Query data cannot be undefined 해결 방법 및 Promise에 대해 (0) | 2023.07.04 |
| Redux 와 RTK(Redux toolkit) (0) | 2023.06.26 |
![[React] 불필요한 리렌더링을 막아서 6배가 빨라졌다고?](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fb5hTL6%2FbtsFffJllwQ%2FMRVoChYkzhtcmFewMFsZDK%2Fimg.gif)